SMARTIO EDU
BRAILLE EDUCATION DEVICE
YEAR
2023
CLIENT
MOREDREAM
SERVICE
PRODUCT DESIGN

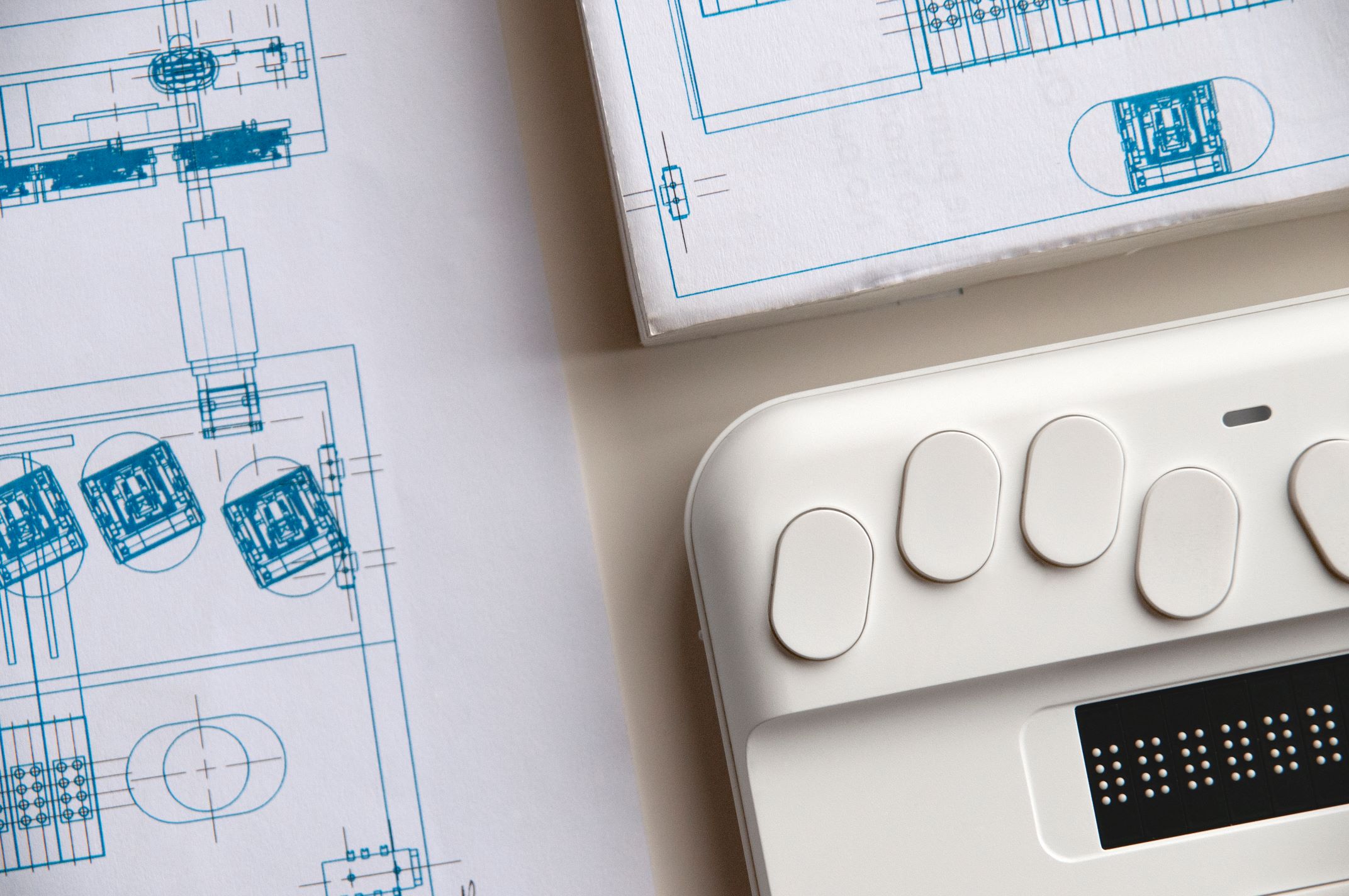
Intuitive design, optimized for tactile clarity
점자를 익히는 시각장애인을 위한 점자 교육 디바이스이다. 시각장애인의 관점과 경험, 그리고 점자를 익히는 과정에서 느낄 수 있는 요소들을 고려해 디자인에 담았다. 어지러운 인터페이스를 가진 제품을 볼 때 사용하기도 전에 어지러울 정도로 피곤을 느낀다. 점자 리더기 또한 많은 정보를 전달하는 제품으로 제품 사용 피로도가 높다는 특징이 있다. 따라서 제품을 디자인 할 때 전달하는 정보를 직관적으로 읽힐 수 있도록 정리하고, 가독성을 저해하는 촉각적 노이즈를 최적화하는 것을 중요한 지향점 중 하나로 정의해 디자인했다.
This Braille education device is designed for visually impaired individuals learning Braille. We have carefully considered the perspectives and experiences of visually impaired users, as well as the factors involved in learning Braille. We understand that cluttered interfaces can be overwhelming and cause fatigue, even before use. Similarly, Braille readers, which convey a large amount of information, can lead to high product usage fatigue. Therefore, one of our primary design goals was to optimize the organization of information for intuitive reading and to minimize tactile noise that could hinder readability. By doing so, we aimed to create a device that is both easy to use and effective for learning Braille.

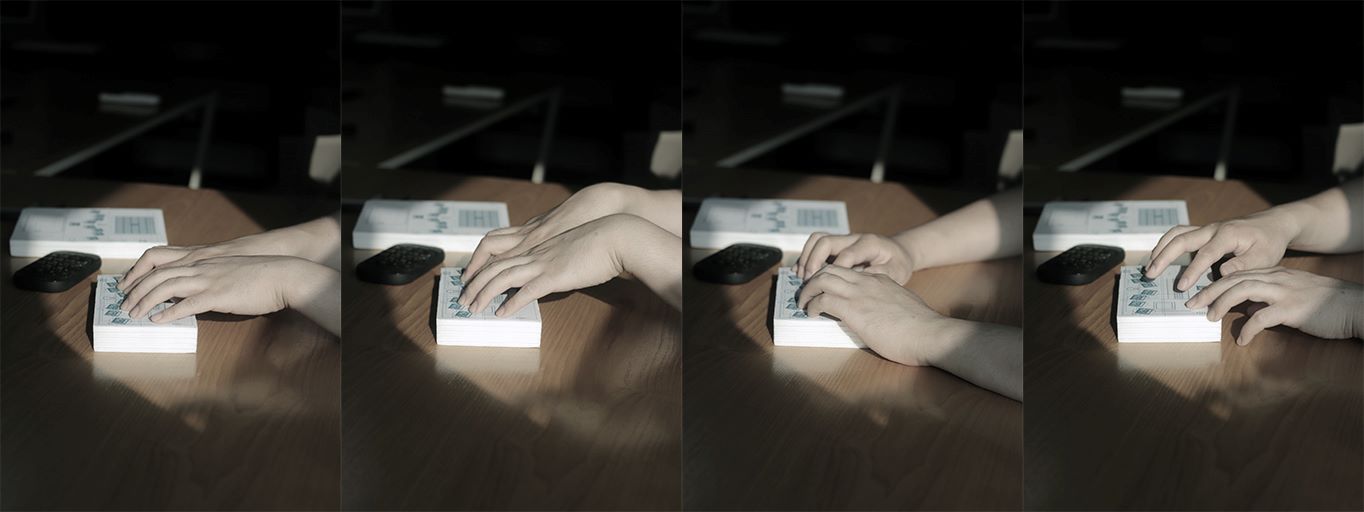
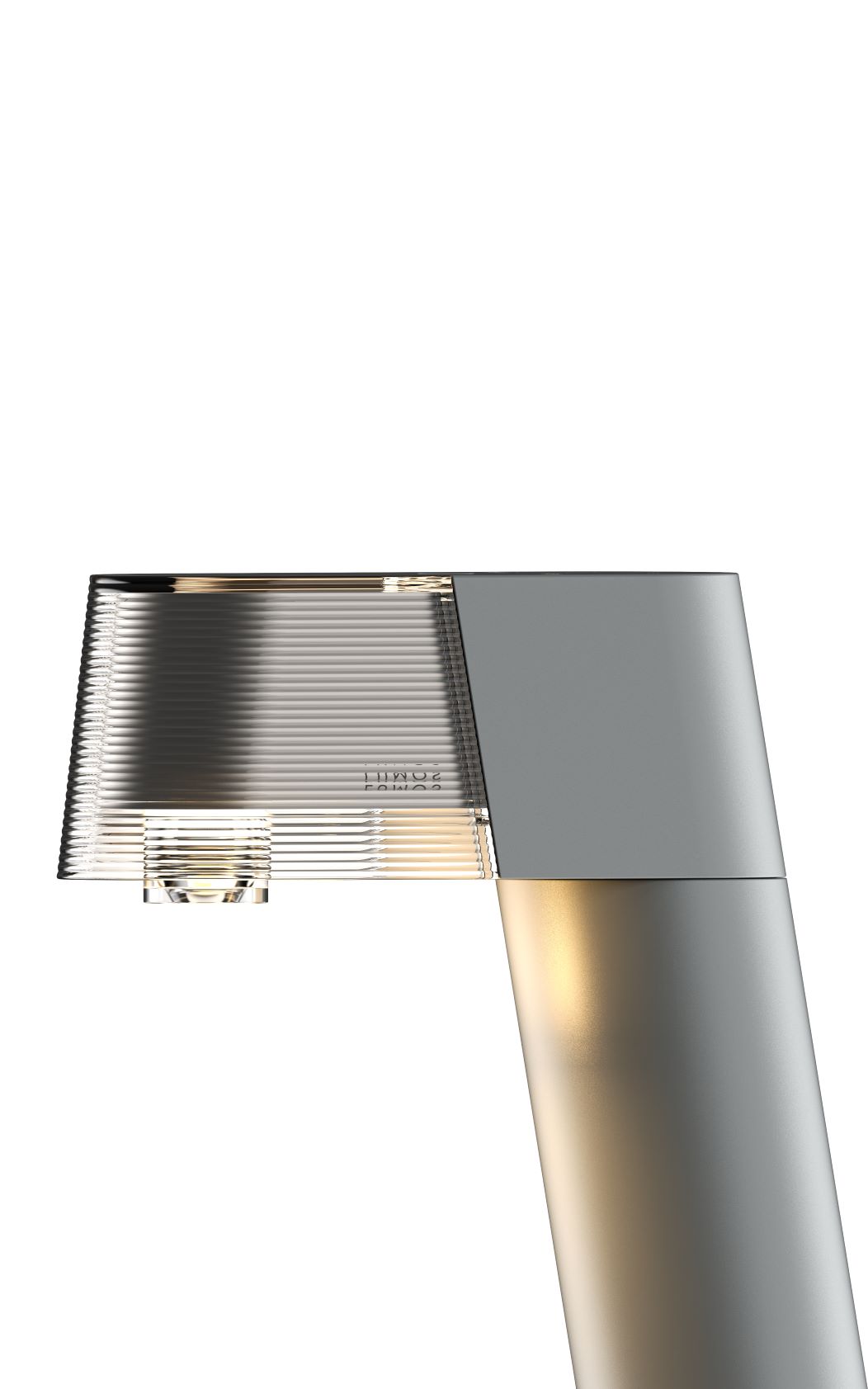
Every surface that comes into contact with sensitive hands has been crafted with soft contours. Embedded within this softness are tactile hints, designed to be read by fingertips. These subtle cues serve as navigational aids, indicating the front and back of the product, as well as the location of key interfaces.
민감한 손에 닿는 모든 면을 부드러운 형상으로 만들고, 그 부드러움 속에서 엣지를 이용해 손끝으로 읽을 수 있는 촉각적 힌트를 넣었다. 그 힌트는 제품의 앞, 뒤의 구분이나 주요 인터페이스의 위치 등 사용에 있어서 이정표의 역할을 한다.